本文共 1073 字,大约阅读时间需要 3 分钟。

转载自:
第二章 PX4-Pixhawk-RCS启动文件解析
2017-08-01 13:37:54 1339
分类专栏:
origin: http://blog.csdn.net/qq_18112493/article/category/6851622
第二章 PX4-RCS启动文件解析
RCS的启动类似于的shell文件,如果不知道shell文件是什么东西可以理解成是为程序的流程框,它是告诉处理器应该怎么样去运行,前一章介绍的是编译成固件这一章节就是真正要运行的东西了。至于PX4系统为什么是运行RCS这个文件而不是其他的文件,这里我们将会在文章末尾进行解析说明。本章通读理解后大家不妨可以试着去精减一下这个rcs。
Rcs的路径在如图中的路径,
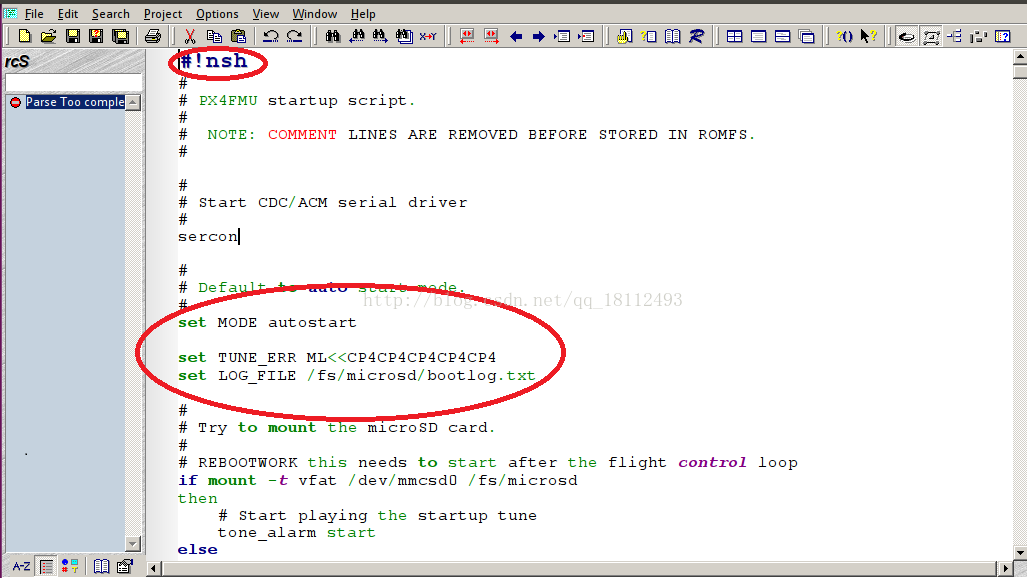
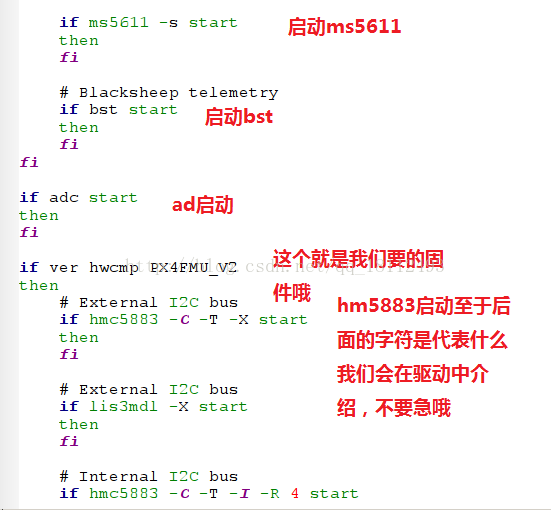
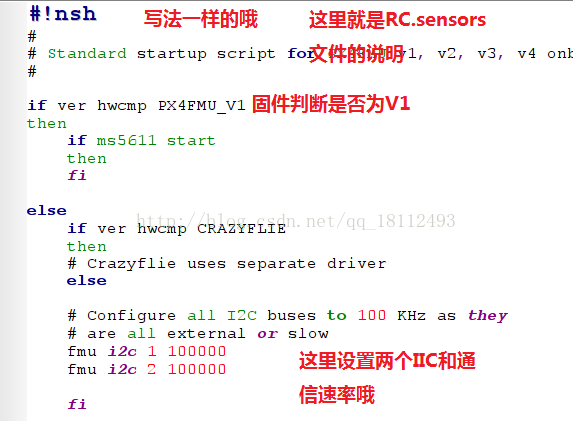
文件如图 
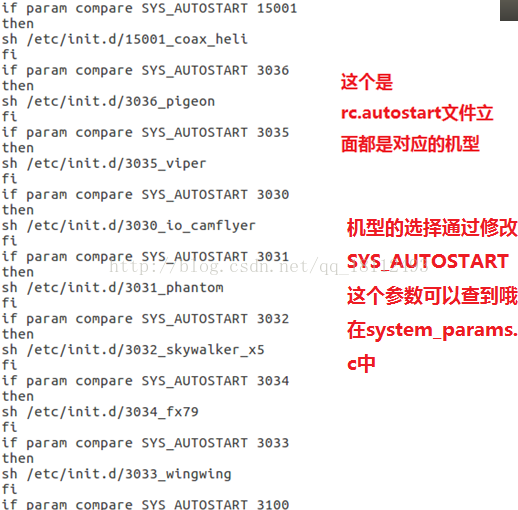
文件开头以“#!nsh”,这个是脚本文件的开头规范,这个没什么要解释的。文件中会存在多个如“set *** ***”这样的语句,这个其实可以理解成为一个define定义。比如图中的MODE(模式),TUNE_ERR(报警音乐)、LOG_FILE(log文件)。这里启动文件很多的语法格式有点类似于C语言的语法规则,所以理解起来也可以参考这个方法的。
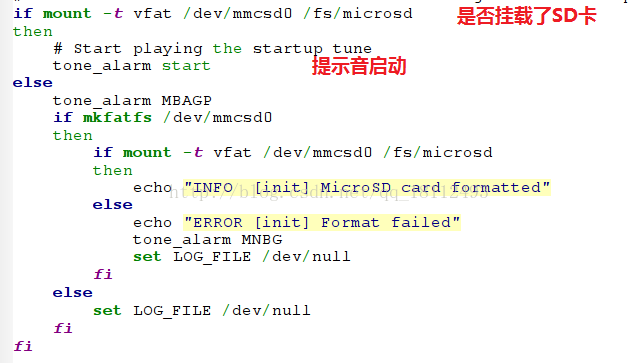
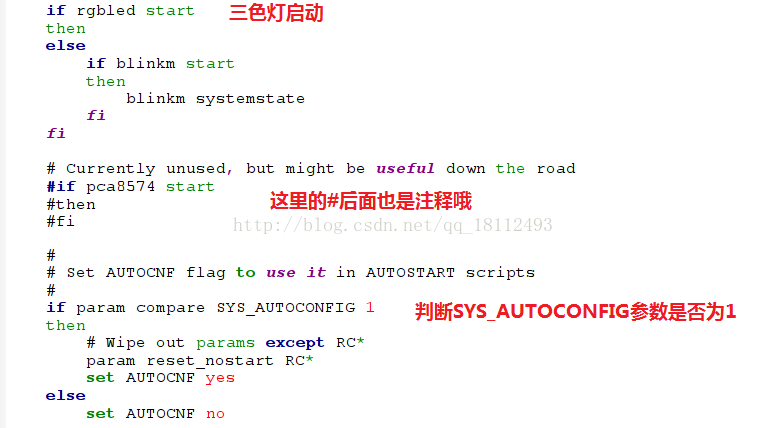
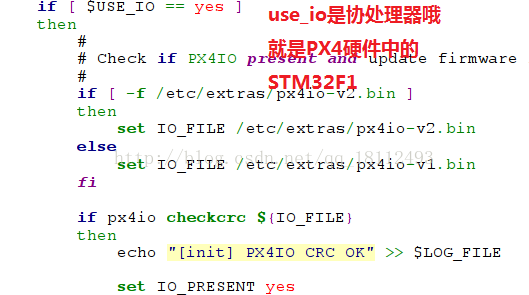
第一部分主要是对是否挂载SD卡判断,如果存在就启动报警器的驱动。至于为什么是tone_alarm start,这里稍作解释,还记得前一章节要记住的那个mpu6000吗?找到tone_alarm的驱动文件(src/drivers/stm32/tone_alarm),立面的cmake文件立面是不是有个一模一样的名字,至于start这个等到进行驱动文件解析的时候再进行解析了。看看这个启动文件立面的if 和else是不是特别熟悉,这个解析是不是跟C语言的一样。MBAGP和MNBG这个是编码过的哦,这个你要从驱动中去寻找看到底解析出来是什么音乐。这里如果没有挂载SD卡那么就没有log文件输出哦,因为log文件是输出到SD卡上面哦。
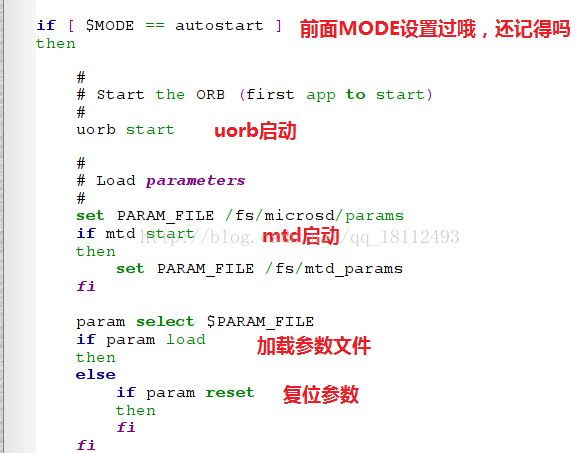
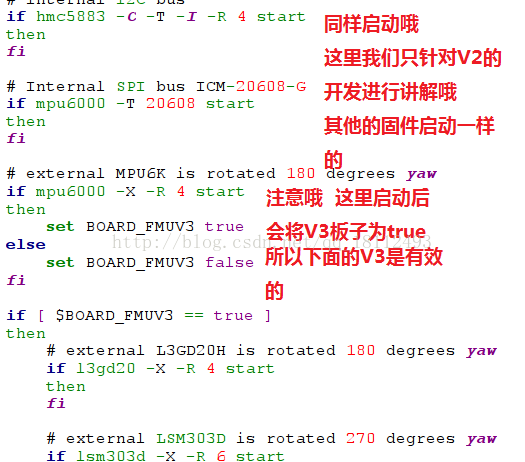
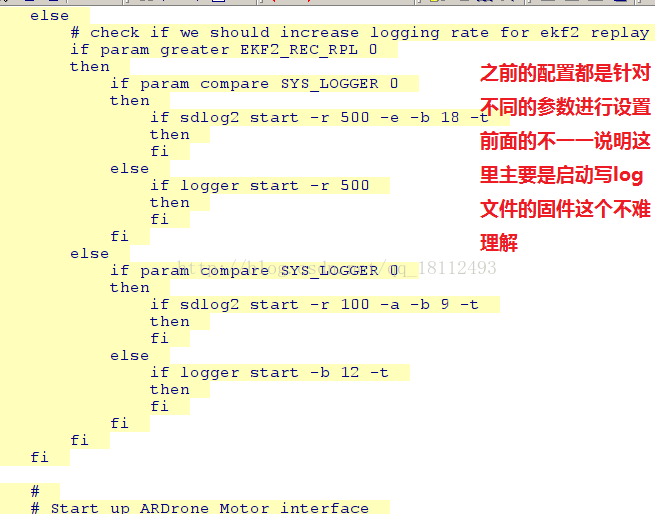
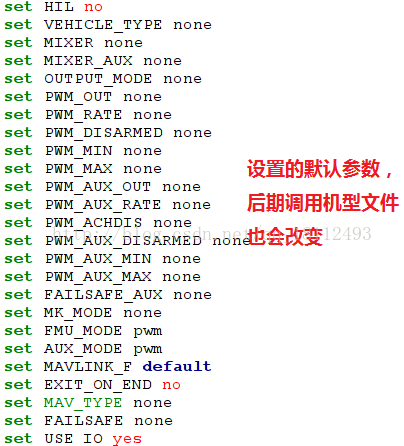
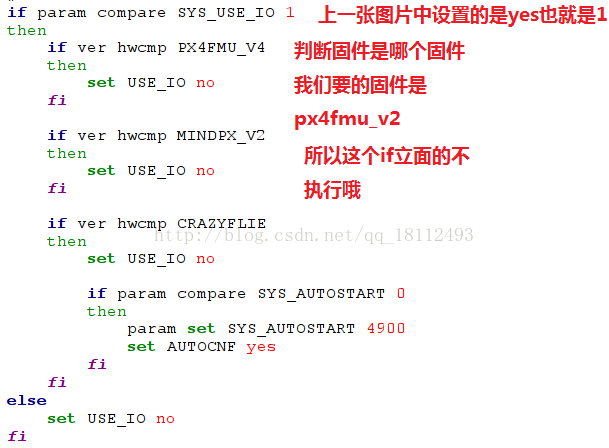
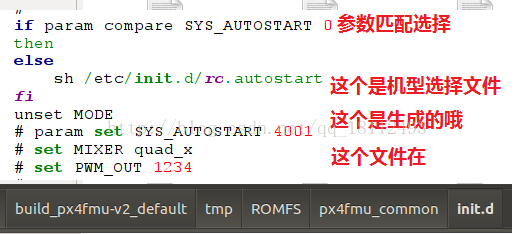
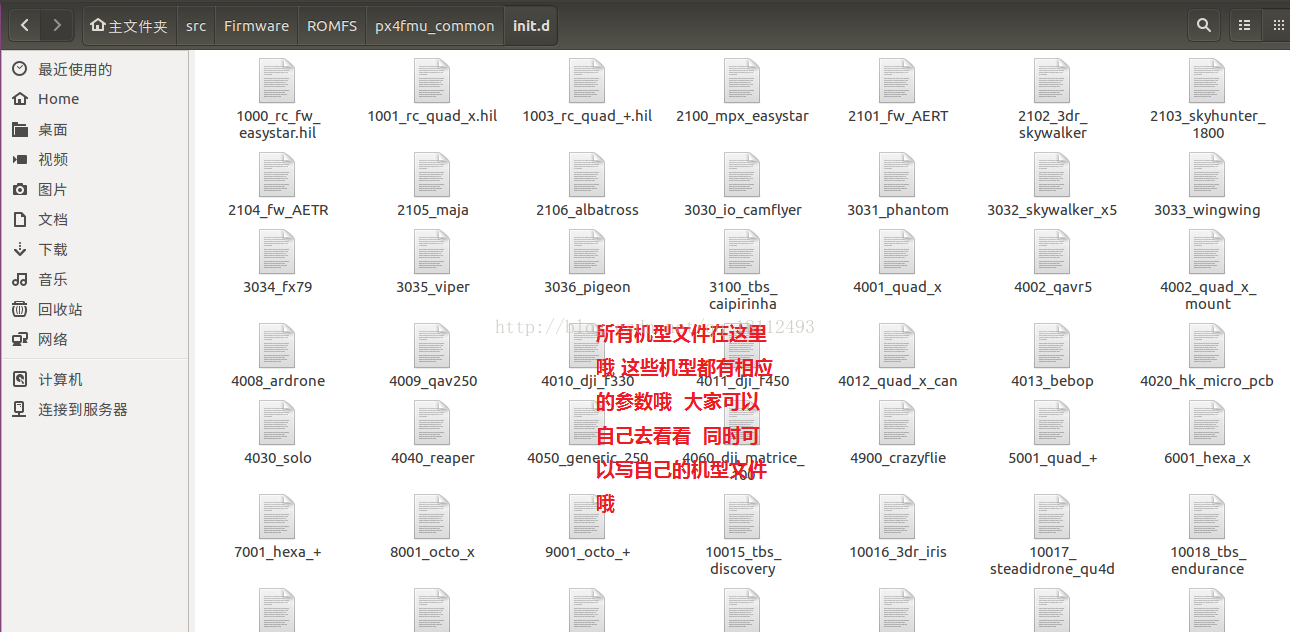
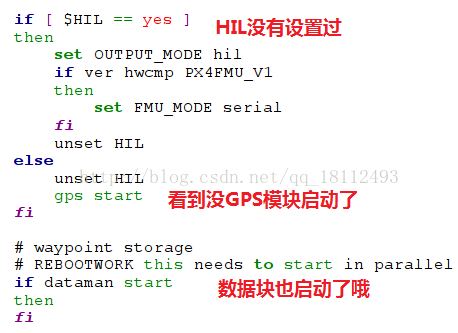
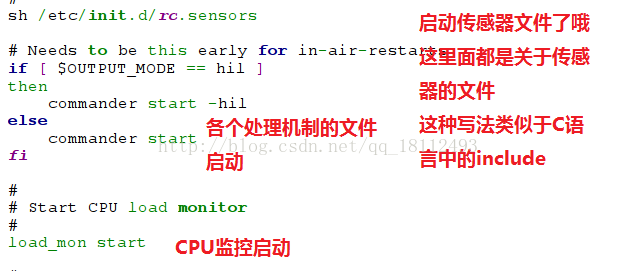
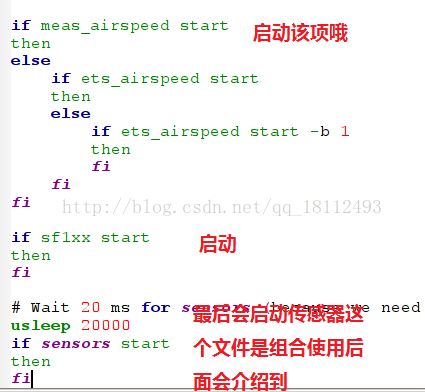
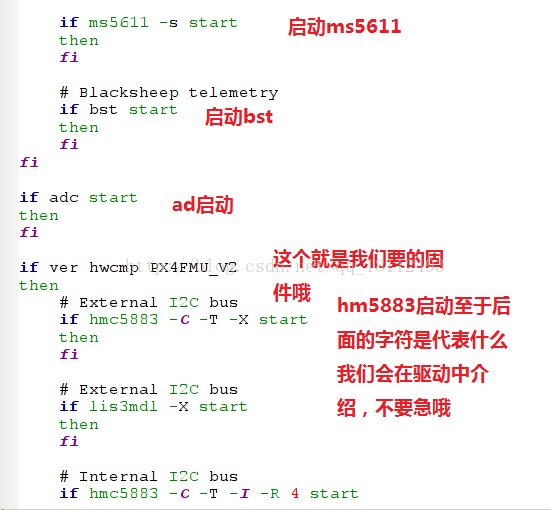
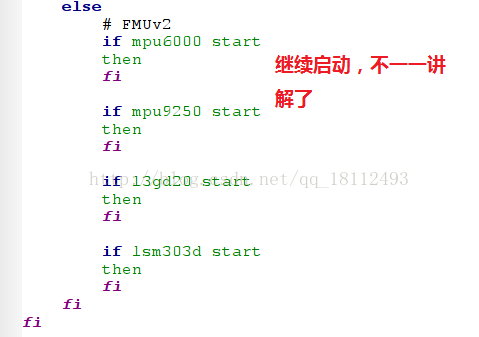
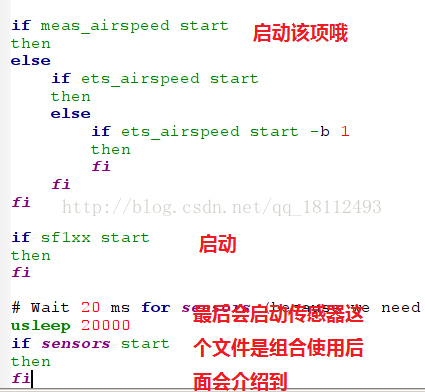
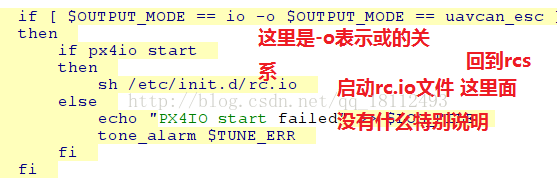
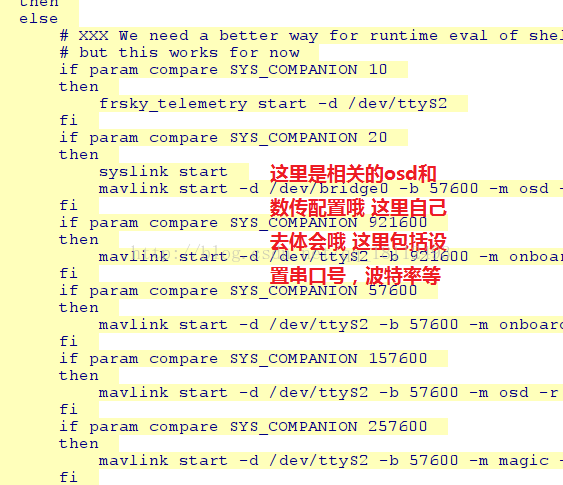
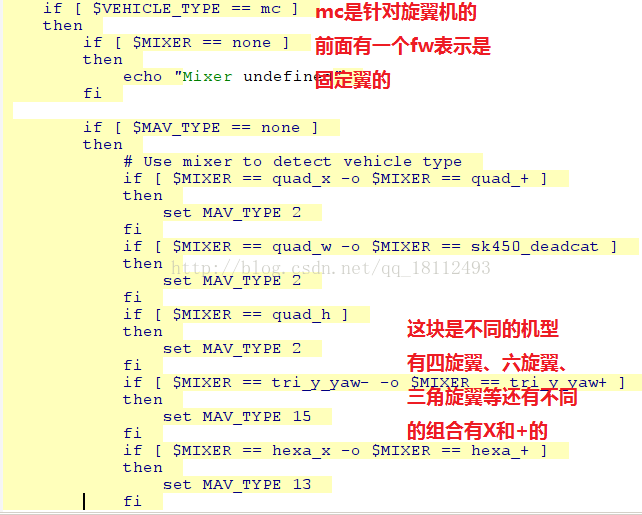
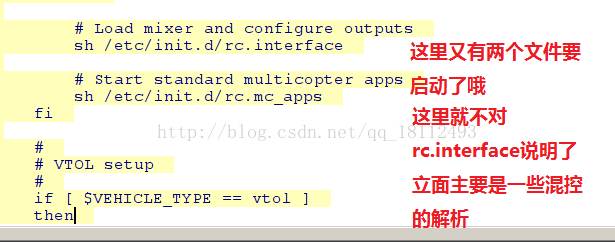
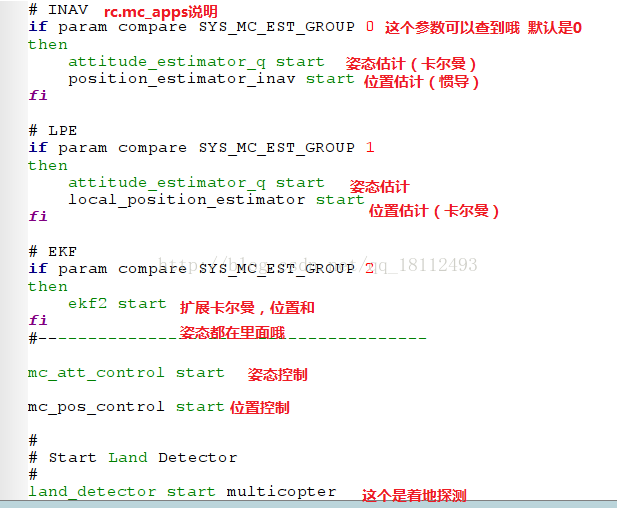
剩下的东西将会进行抽取简单的说明,应为这个文件还是有比较多的冗余东西,所以后期还是希望大家进行裁剪。





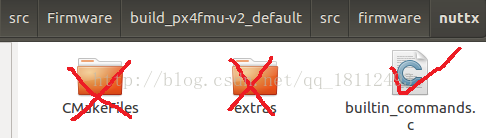
这里插一句话,其实真正运行的语句你可以去编译后的文件去查看,因为编译后那些文件都是最终文件
















到这里rcs的解析基本就讲完了,这里我讲的也只是粗略的讲一下,因为这里面的冗余太多,一直都没时间去裁剪。剩下的就交给各位大虾了,这个启动文件其实要通读也不是很难的,理解了这个文件就知道整个系统是怎么工作的了。有什么补充的随时留言,到时候本人随时更新,促进大家学些。